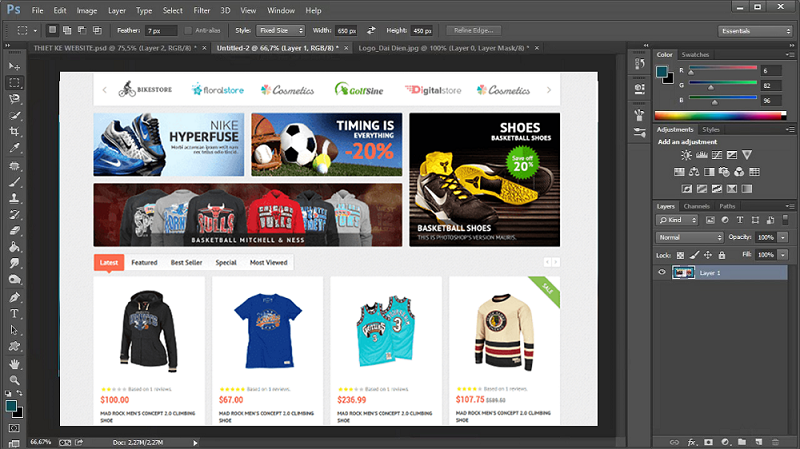
Cách Thiết Kế Giao Diện Web Bằng Photoshop
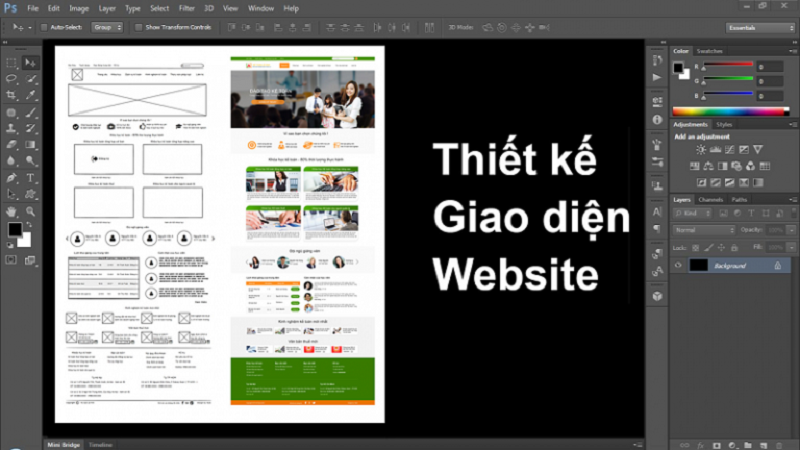
Thiết kế đồ họa trang web cùng với khá đầy đủ tác dụng và hoàn toàn có thể hoạt động thông thường là điều không còn nặng nề. Tuy nhiên, để thiết kế bối cảnh trang web ham mê tín đồ coi mới không còn đơn giản. Trong nội dung bài viết này, trangnhacaiuytin.com trangnhacaiuytin.com vẫn chỉ dẫn các bạn xây đắp layout website bằng photoshop chuyên nghiệp cùng tuyệt vời.
Bạn đang xem: Cách thiết kế giao diện web bằng photoshop

Lợi ích Lúc kiến tạo layout website bởi phần mềm Photoshop
Phần mềm Photocửa hàng sẽ cùng đang được áp dụng rộng thoải mái bên trên toàn nhân loại. Photocửa hàng thân ở trong với tất yêu Khi ý muốn chỉnh sửa tốt tạo các tấm hình ưa nhìn và mê say tín đồ xem. Phần mềm này góp đơn vị xây dựng diễn tả phát minh một cách đơn giản. ngoài ra, nó hỗ trợ cho hầu hết ý tưởng phát minh kia trsống đề nghị rất dị với thu hút hơn.
cũng có thể chúng ta quan liêu tâm:
Kchất hóa học thi công website chuyên nghiệp theo Xu thế mới
Photoshop góp tạo nên hồ hết thành phầm tuyệt vời rộng bằng cách cách xử trí hình ảnh. quý khách có thể tẩy xóa hoặc cắt cho phần không quan trọng. Quý Khách cũng hoàn toàn có thể sinh sản hiệu ứng nhộn nhịp nhờ vào bộ thanh lọc hoặc các lớp ảnh,… Tuy nhiên, bạn cần có thêm kỹ năng xử lý hình hình ảnh chất lượng, ghnghiền hình theo từng chủ thể,… để tạo ra hình ảnh website cân xứng với yêu cầu của công ty.

Hướng dẫn xây cất layout web bởi Photocửa hàng bài bản với ấn tượng
Xử lý hình hình ảnh cho website
Xử lý hình hình ảnh là bước khôn xiết đặc trưng khi xây dựng web với Photoshop. Người xây đắp đồ họa website gồm nhiệm vụ tạo cho hình ảnh yêu cầu rõ rệt, mới mẻ và độc đáo và khác biệt. khi upload hình họa lên trang web, fan thi công đề xuất chăm chú đến việc áp dụng kích thước hình hình họa, format file, dung tích buổi tối ưu nhằm lưu giữ hình họa, viết tên tệp tin ảnh đúng tiêu chuẩn,… File hình họa luôn luôn phía bên trong cơ thể chữ nhật hoặc hình vuông vắn. Tùy nằm trong vào format mà lại chúng ta xây dựng form này trong veo hay không.
Cần để ý đến phần tiếp tiếp giáp thân nút ít bên dưới với con đường thẳng màu đỏ. Trong xây cất layout website bằng Photoshop, khi xử trí hình ảnh bạn nên lưu hình họa cùng với size đúng hoặc không thực sự to. Nên duy trì đúng phần trăm hình hình họa và lưu giữ dưới dạng save for website. Không lưu giữ ảnh cùng thư mục ảnh bằng thương hiệu tất cả vết, ký kết tự đặc trưng hay khoảng Trắng.
Xem thêm: Cách Lấy Lại Mật Khẩu Steam Đã Quên Của Bạn, Cách Khôi Phục Mật Khẩu Steam Đã Quên Của Bạn

Cắt ghnghiền ảnh cơ bản
Sau Khi xử lý hình ảnh, bước tiếp theo sau là khu vực trên website. lúc Khu Vực, bắt buộc chăm chú để hình ảnh được ghxay tất cả sự hợp lý và thống độc nhất vô nhị. Sau đó, tín đồ xây cất đã thực hiện cắt, ghnghiền hình ảnh vào vùng vẫn khoanh.

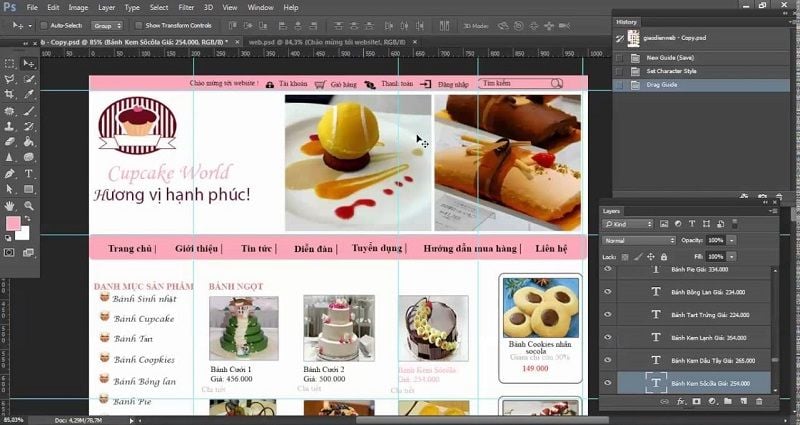
Hiệu ứng cùng màu sắc sắc
Lựa chọn cùng phối hận màu sắc phù hợp vẫn khiến cho trang web trở yêu cầu đắm đuối đôi khi biểu lộ được thông điệp nhưng mà thương hiệu ao ước truyền mua mang đến khách hàng của mình. Chính bởi vì vậy, Lúc kiến thiết layout website bởi Photocửa hàng nên chú ý về màu sắc và cảm giác. Nên thực hiện color đầy đủ độ và để hầu như khoảng tầm Trắng. Không đề nghị để đa số màu táo tợn ở gần nhau cùng sử dụng rất nhiều màu sắc Lúc thi công giao diện website.

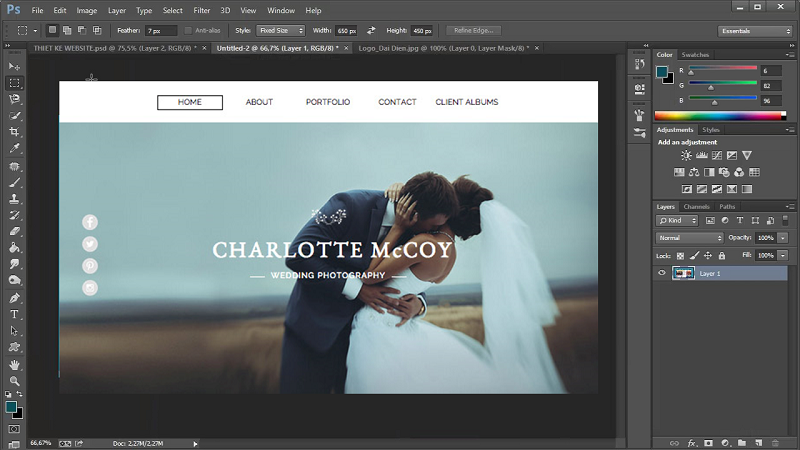
Thiết kế Banner mang đến website
Thiết kế Banner mang đến website bởi Photocửa hàng khá đơn giản dễ dàng. Điều đặc biệt là người xây dựng bắt buộc để ý để Banner phù hợp với trang web cả về nội dung và hình thức. vì thế, website sẽ trở phải nhộn nhịp và hấp dẫn tín đồ coi hơn.
Xem thêm: Hướng Dẫn Cách Đánh Driver Xa Và Thẳng Hơn, 5 Cách Cải Thiện Driver Đi Xa Và Thẳng Hơn

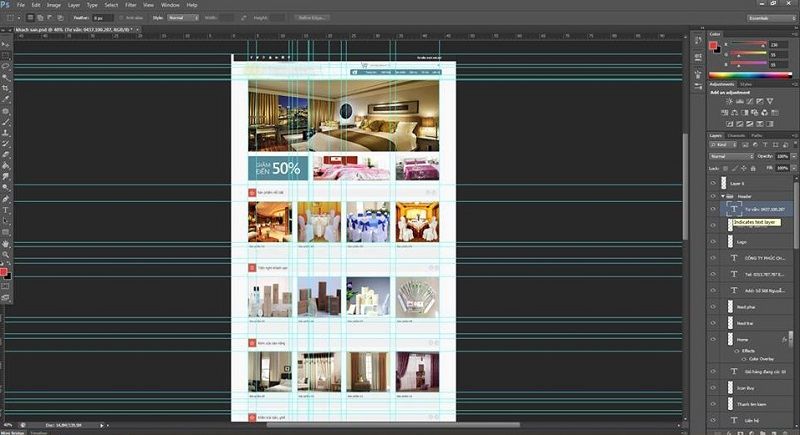
Cắt giao diện cho website
Cắt hình ảnh cho website tốt đó là giảm hình hình họa đến tài liệu HTML. Phần tái diễn với văn bản đang đào thải. Để cắt hình ảnh Photoshop mang đến trang web người xây dựng cần phải có kinh nghiệm với lên chiến lược cụ thể.
Khái quát mắng về xây đắp website chuyên nghiệp hóa cùng với MySQL
Hy vọng, bài bác lí giải thi công layout web bằng photoshop của trangnhacaiuytin.com trangnhacaiuytin.com thực sự có ích cùng với chúng ta. Nếu các bạn còn vụ việc gì do dự, chớ trinh nữ để lại comment dưới để trangnhacaiuytin.com Aremãng cầu đúng lúc câu trả lời. Đừng quên truy cập aremãng cầu.trangnhacaiuytin.com.edu.vn để theo dõi những nội dung bài viết không giống liên quan đến phương pháp học tập xây cất website nhé!



















